User flow — это наглядное представление последовательности действий, которые выполняет пользователь для достижения значимой для себя цели на сайте или в приложении. Может охватывать как какую-то отдельную функцию, так и весь продукт. Рассказываем на примерах, как построить карту и с помощью каких инструментов это удобнее сделать. ????????????
Фактически концепцию потока в UX-дизайне впервые предложил психолог Михай Чиксентмихайи. Поток (англ. flow) — это психическое состояние, в котором человек полностью включён в то, чем он занимается, что характеризуется деятельным сосредоточением, полным вовлечением в процесс деятельности. Поэтому при проектировании User Flow мы будем опираться на эти фундаментальные концепции психологии восприятия.
Руководство призвано помочь вам сориентироваться в любом User Flow, независимо от формата, контекста и целей.
Содержание:
- Что такое User Flow и для чего он нужен?
- Инструкция по разработке User Flow
- Что важно учесть при построении User Flow
- Что еще нужно знать: связь User flow Map и User Story Mapping
- Пример User Flow мобильного приложения
- Пример User Flow для веб-сайта и веб-приложения
- Вывод и рекомендация
Что такое User Flow и для чего он нужен?
User Flows (в переводе — диаграмма пользовательского пути), также известны как User flow, UX flow, user flow charts, interaction flows, activity flows, user interface flows, navigation flows, user flow diagrams, task flow diagrams или блок-схемы. Представляют собой диаграммы, отображающие полный путь, по которому движется пользователь при использовании продукта. User flow описывает продвижение пользователя по продукту, отображает каждый шаг, который делает пользователь — от точки входа (начало) до финального взаимодействия (значимая цель достигнута, ценность получена).

Говоря простыми словами, User Flow — это маршрут путешествия пользователя через экраны приложения к важной цели. А каждое приложение — это целая карта таких маршрутов (User Flow Map).
Использовать User Flow в команде следует по следующим причинам:
- Во-первых, User Flow фокусирует команду на дизайне интуитивно понятного интерфейса с ясной последовательностью шагов до цели. Кратчайшее расстояние до цели — прямая. User Flow помогает вам не терять эту прямую из виду и добиваться максимально эффективного дизайн-решения для достижения целей пользователя.
- Во-вторых, User Flow помогает оценить, подходит ли интерфейс для решения поставленной задачи. Такая схема вовлекает в поток развития продукта и побуждает команду задавать исследовательские вопросы на темы: Удается ли сосредоточиться на достижении целей? Ощущается ли контроль над движением к цели? И серию других вопросы связанные с состоянием потока по Чиксентмихайи.
- В-третьих, помогает наглядно продемонстрировать команде идеи по развитию системы. Собираете комплект ключевых сценариев приложения в User flow Map (карта на 1 лист A4), связываете общей навигацией (меню) и показываете где в этой карте появится новый маршрут, или какой из существующих Flow вы предлагаете сделать лучше и как именно.
User Flow — это наглядный инструмент для донесения идей в четком, запоминающемся виде. А еще User Flow помогает создать единое видение по сценарию работы в определенной жизненной ситуации.

Инструкция по разработке User Flow
В самом простом варианте построение диаграммы пользовательского пути происходит следующим образом:
- Опишите пользователя: окружение пользователя, цель и ожидания/страхи на пути к цели, мотиваторы продолжать движение. Может содержать различные метрики. Идеально, если вы будете опираться на наблюдения поведением живых пользователей (в реальности, внутри продукта, а лучше комплексно).
- Отобразите ожидаемый (пользователем) план действий по достижению цели: схема мышления здесь (A-начало) → (1) → (2) → (3) → (B-цель), а 1→2→3 — это шаги, которые требуется выполнить, чтобы достичь цели — все как с рецептом приготовления стейка. Так вы создадите некую историю. Эта история должна быть максимально четкой и ясной, чтобы в конечном итоге отобразить нам полную картину взаимодействия пользователя с продуктом. Идеально, если вы будете опираться на то, что уже знакомо пользователю, его привычки, ментальные модели: к примеру отпуска частенько планируют на конкретные даты, поэтому при создании приложения по покупке туров может пригодится шаг в выбором дат, а еще ввод данных паспорта, оплата и билеты на руки.
- Затем выполните визуализацию блок за блоком для каждого шага. Алгоритм визуализации такой же как с классическими блок-схемами, которые вы микскуете с экранами интерфейса. помощью готовой библиотеки User Flow для Miro или UX Flow для Figma — такие библиотеки хороша как основа, каждый дизайнер развивает подобный конструктор для проработки User Flow в конкретной предметной области. Идеально, если с вами в паре работает бизнес-аналитик, которые помогает со сборкой всего бизнес-процесса в формате BPMN.

Что важно учесть при построении User Flow: 8 советов для дизайнеров
User Flow может выглядеть совершенно по-разному, но вне зависимости от этого, каждая диаграмма пользовательского пути должна иметь 8 следующих ключевых элементов:
1. Название с полезным действием
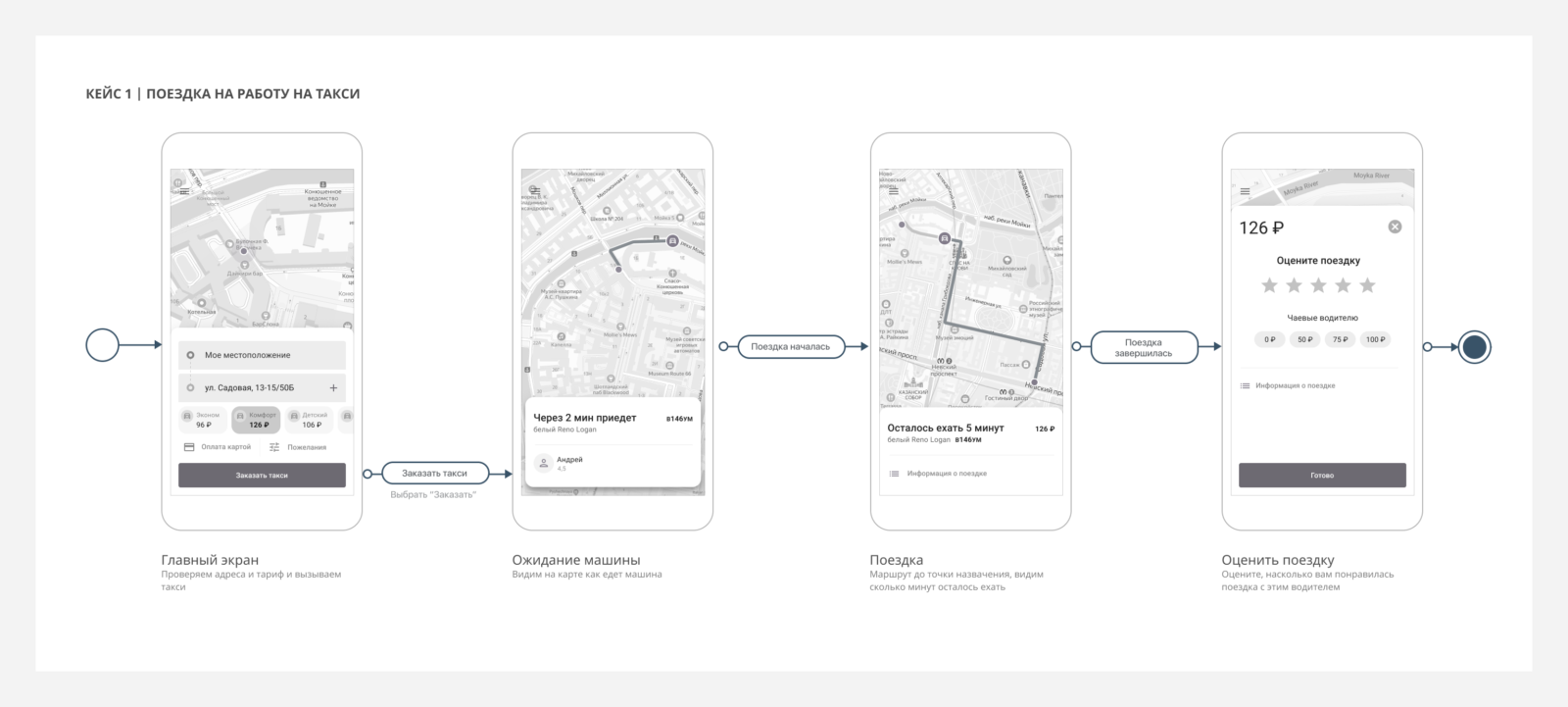
Дайте вашему User Flow содержательное имя, с сутью в корне. Например, вы можете назвать так «Вызов такси к дому до офиса» или «Заказ пиццы и других ништяков на компанию из 7 человек ко дню рождения друга».
2. Все движутся только в одном направлении
При таком подходе у вас будет ясный маршрут из (A) → (B). Стремитесь к балансу функциональности и лаконичности. Избегайте превращения простой прямой в запутанный клубок разнонаправленных сценариев.
3. Одна цель на Flow
Чтобы понять эту концепцию, то просто представьте, что вас просят обновить фото вашего профиля во время публикации сообщения!
Пользователь ныряет в продукт, чтобы достичь одной конкретной цели. Поэтому постарайтесь организовать его работу таким образом, чтобы пользователь двигался этап за этапом, шаг за шагом к этой цели. Помогайте пользователям достичь цель и не отвлекайте их на пути к цели.
4. Добавьте легенду
Каждому в команде схема станет понятнее, если вы сделаете классическую легенду по краю карты, как в играх. Так каждый сможет разобраться что здесь к чему. Например, укажите в легенде, что кружки — это точки входа, прямоугольники — экраны, ромбы — развилки принятия решений и т. д. Вы также можете обратиться к легенде BPMN-нотации, чтобы как с UI-китом уже опираться на некий стандарт компонентов и иконок известных многим специалистам.
5. Определитесь с точкой входа
У каждой диаграммы должна быть ясная точка входа. Тогда каждый в команде сможет однозначно читать диаграмму путешествия из (A) → (B) и вовлекаться в развитие продукта.
6. Ясные подписи
Обозначьте ключевые действия, добавьте подписи с предназначениями экранов.
7. Цвета со смыслом
User Flow обычно выполняют в функциональном минималистичном монохроме. Такой подход помогает сосредоточиться на функции и цели и концентрирует внимание только на важных вещах.
8. Проверьте достижение цели
Всегда проверяйте, что ваши User Flow действительно помогают достигать значимых для пользователей целей. Минимизируйте неопределенность и, если требуется, проведите дополнительные исследования.
Что еще нужно знать: связь User flow Map и User Story Mapping
Если вы применяете User Flow, то вы следуете международному подходу к разработке интерфейсов. Такой подход называют User Centered Design и Goal Oriented Design.
User Centered Design — клиент нанимает продукт, чтобы тот помог сделать значимую для клиента работу.
Goal Oriented Design — пользователь понимает, как достичь цели, открыв приложение.
Продакт-менеджеры тоже живут в той же парадигме — они наращивают ситуации, в которых приложение дает больше пользы, чем конкуренты. Один из инструментов управления продуктов у продакт-менеджера — это User Story Mapping
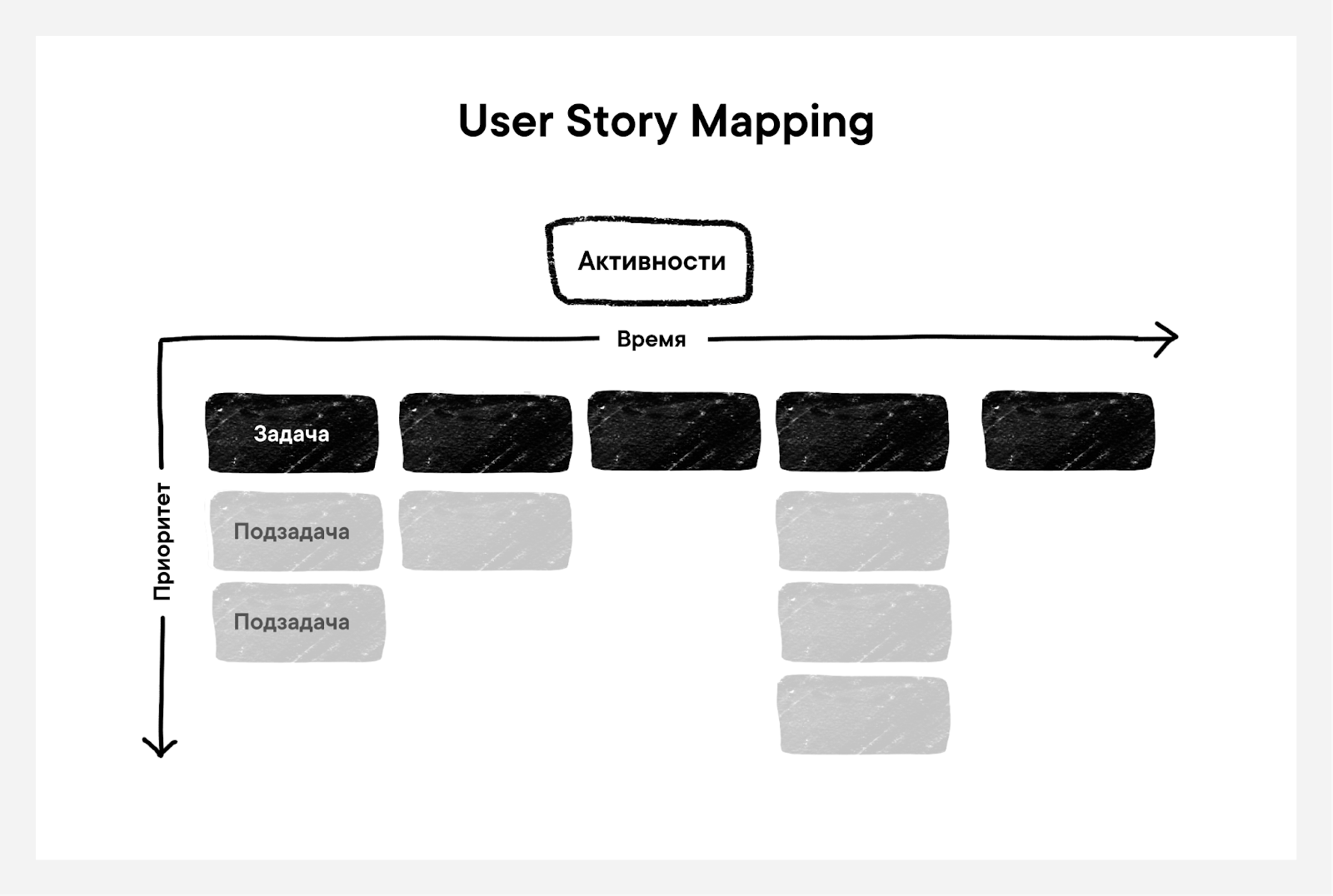
User Story Mapping
User Story Mapping — инструмент управления продуктом, полезен продакт-менеджеру — это вся карта задач, которые можно попросить сделать продукт. Представляют в виде двумерной сетки. Рекомендую на эту тему статью User Story Mapping – инструкция по применению →

User flow Map
User flow Map — инструмент дизайнера — развернутое представление User Story Mapping в формате диаграммы потоков. Два инструмента логично дополняют друг друга.
Если приложение как ваш цифровой помощник, которому можно поручить дело, то User Story Mapping — это книга дел, которые ему можно поручить, а User flow Map — это карта всех инструкций, как он будет действовать по шагам.
Итак, мы разработки параметры сборки одного User Flow, а сейчас разберем подход к подаче всей карты маршрутов вашего приложения.
Для сборки User Flow Map мы берем весь комплект User Flow и скрепляем их навигацией.
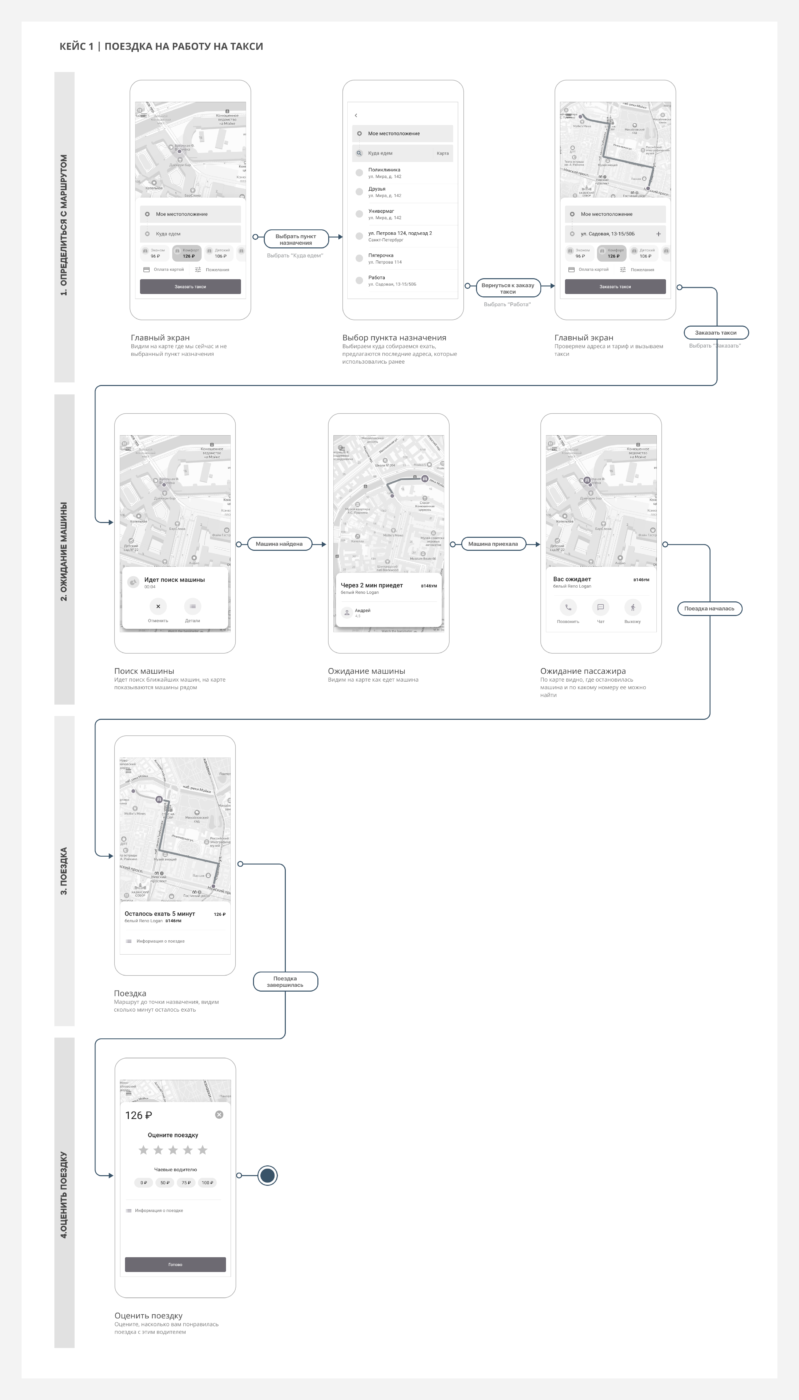
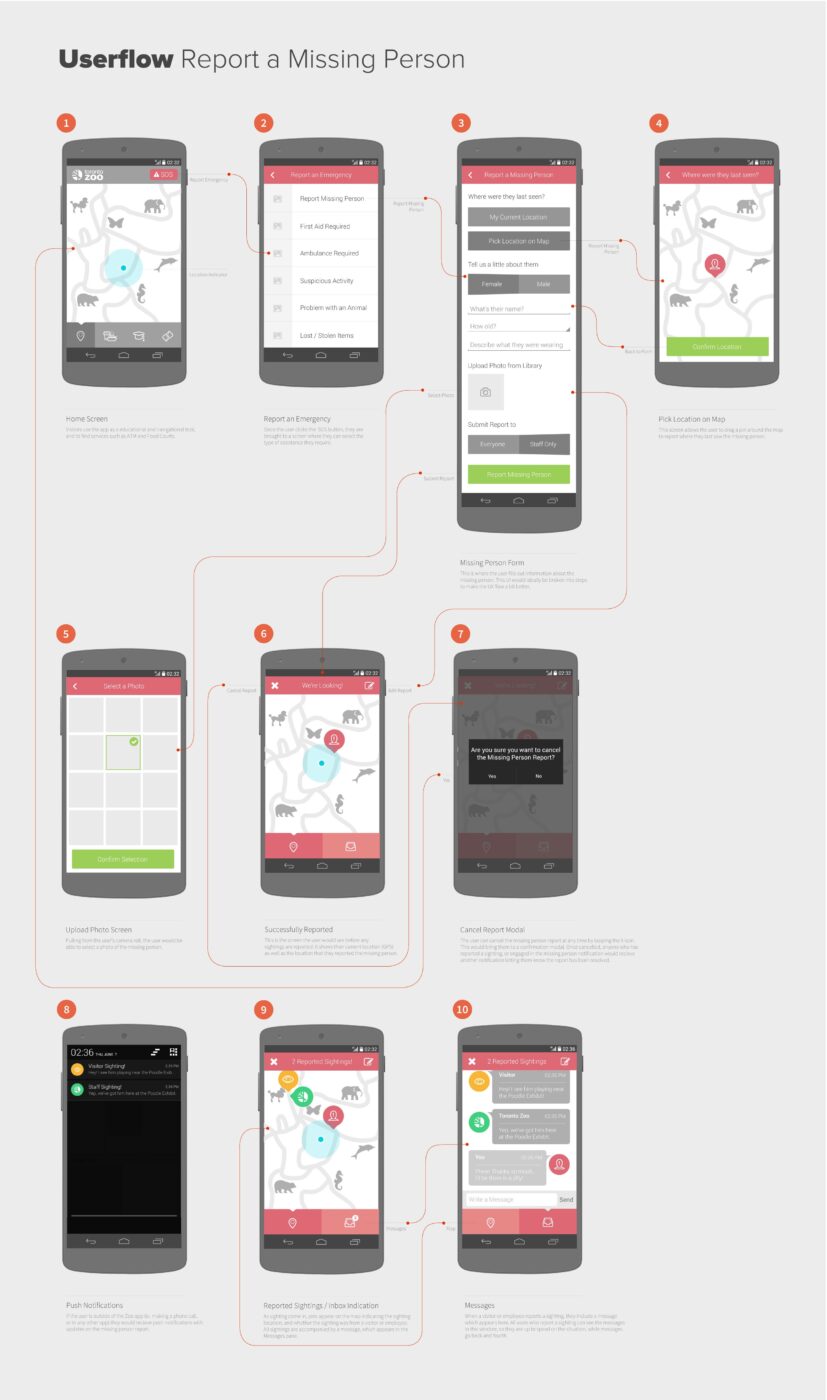
Пример User Flow мобильного приложения
В примере интересный вариант оформления User flow на примере приложения Toronto Zoo.

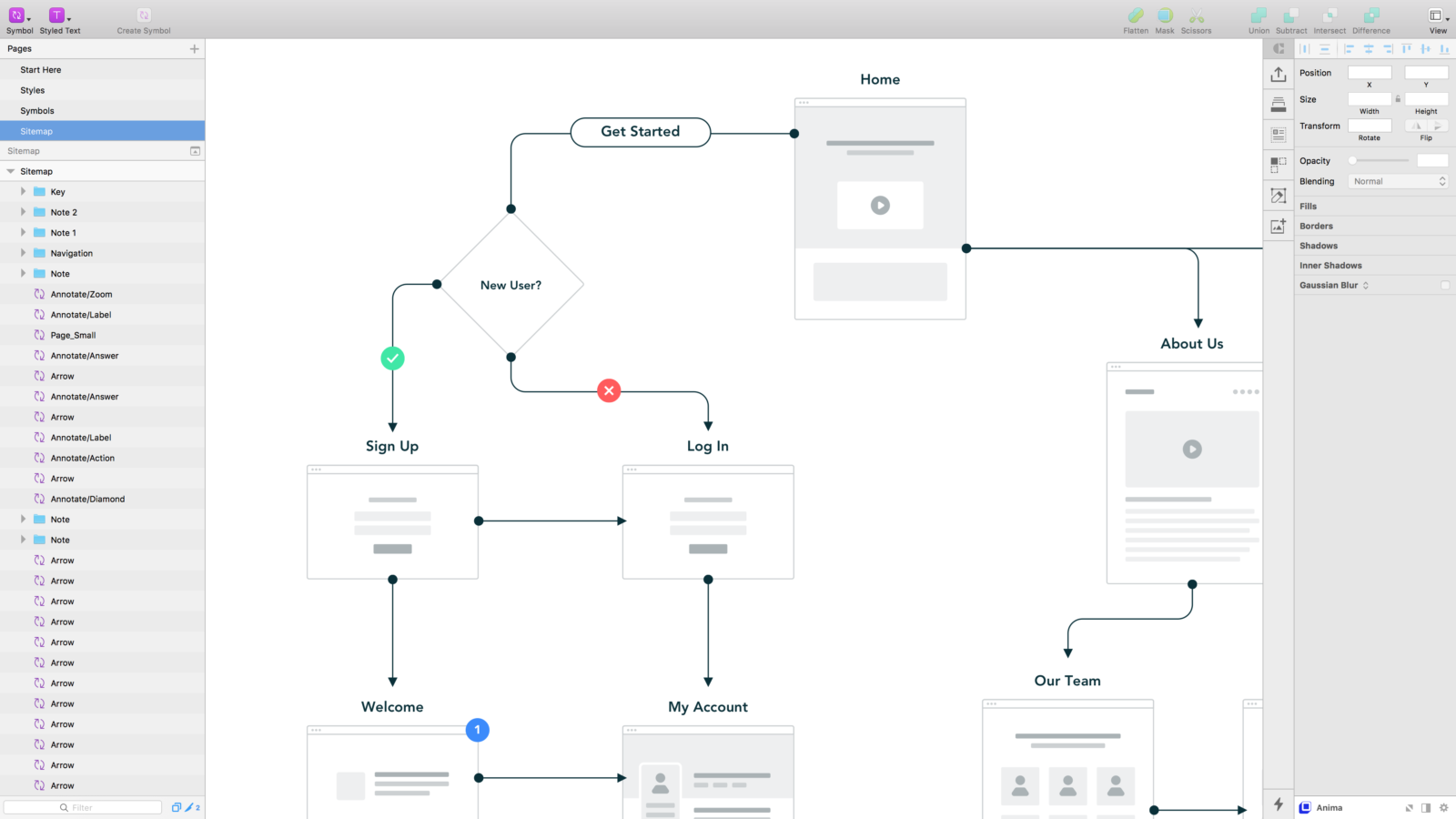
Пример User Flow для веб-сайта и веб-приложения
Пример от digital-агенства Focus Lab. Ребята проанализировали выполненные проекты и создали библиотеку для проектирования User Flow (User Flow Kit). В основе алфавита проектирования у ребят прослеживаются черты BPMN-нотации.

Вывод и рекомендация
User Flow помогают сосредоточиться на человекоцентричном дизайне и добиться максимально комфортного и эффективного маршрута до цели. А еще они добавляют согласованности в работе команды и экономят время и деньги.
User Flow также направляют принятие решений в дизайне и подсвечивают недочеты еще до того, как начнется фаза детальной работы над компонентами и визуальной проработкой. И самое главное — они побуждают искать самый простой способ достижения цели пользователем и вовлекают в поиски альтернатив. Попробуйте их в вашим следующем проекте.

Один ответ к “Полное руководство по User Flow: как сделать, примеры и советы”
Отличная статья, спасибо за информацию!