Müştərilərdən nə qədər tez -tez eşidirik: “Saytımızın sərin bir dizayna ehtiyacı var”.
Ancaq məhsulunuzu müvəffəqiyyətli etmək və rəqabətdən kənarda qalmaq üçün İnternetdə yalnız gözəl bir veb saytın olması kifayət deyil.
İstifadəçiləriniz, bir məhsulun alınması, bir veb saytının axtarışı və ya bir iddia formu doldurma prosesi olsun, məhsulunuzla qarşılıqlı əlaqə təcrübəsindən zövq almalıdır.
Bu yazıda, müştəri saytlarımızdan birini nümunə olaraq istifadə edərək sadə bir istifadə qabiliyyəti testindən keçəcəyik.
UX ustalarından olan Jacob Nielsen, 90 -cı illərdə rəqəmsal cihazlarda istifadəçi təcrübəsini obyektiv qiymətləndirməyə çalışdı. Bunu daha sonra “istifadə edilə bilən heuristika” adlandırdığı 10 ümumi prinsipə birləşdirdi. 90 -cı illərdə meydana gəlsələr də, Nielsenin evristikası bu gün də aktualdır.
Bu yazıda, evristik analiz apardığımız saytlarımızdan birinin nümunəsində Jacob Nielsenin bu 10 prinsipinə baxacağıq.
1. Sistem vəziyyətinin görünməsi
Bu qayda istifadəçinin sistem daxilində baş verənləri vaxtında və vizual rəy vasitəsilə anlamalı olduğunu bildirir.

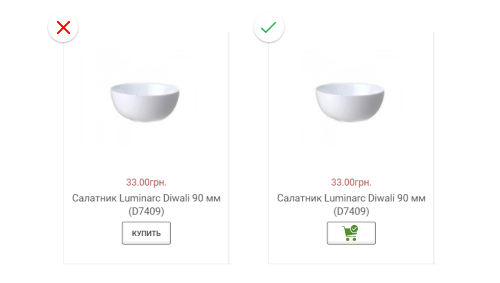
Nümunə 1 istifadə üçün 10 prinsip haqqında məqalə üçün
Yuxarıdakı nümunədə, səbətə bir maddə əlavə etmək nişanı dəyişmir. Buna görə istifadəçi məhsulun artıq əlavə olunduğunu anlamır.
Alın düyməsinin vəziyyətini, əşyanın artıq səbətdə olduğunu göstərən bir ikona dəyişdirərək bu vəziyyətdən asanlıqla qaça bilərik.
2. Sistemin real dünyaya bənzərliyi
Bu prinsip interfeysin sadəliyi ilə bağlıdır. Saytdakı bütün nişanların və sözlərin aydın və nöqtəli olduğundan əmin olmaq çox vacibdir.

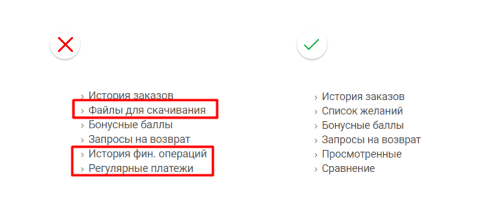
Nümunə 2, istifadə edilə bilən 10 prinsip haqqında bir məqalə üçün
Yuxarıdakı nümunədə, onlayn mağazanın şəxsi hesabındakı nişanların səhv dizaynını görürük. Anlayışı ilə istifadəçi çətinlik çəkə bilər, çünki saytda nə heç nə yükləyə, nə də müntəzəm ödənişlər edə bilərsiniz. Sual yaranır: bəs onda bu nişanlara niyə ehtiyac var?
Qaranlıq funksiyalardan, çətin terminlərdən və kompleks izahlardan çəkinməyi məsləhət görürük. İstifadəçilərlə sadə dildə danışın.
3. Nəzarət və hərəkət azadlığı
Bu prinsip istifadəçiyə seçim və hərəkət azadlığı verilməli olduğunu söyləyir. İstifadəçi səhv edə bilər və ona “təcili çıxış” lazımdır.

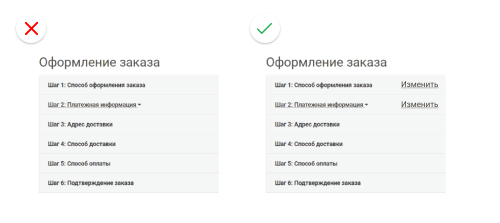
Nümunə 3 istifadə edilə bilən 10 prinsip haqqında bir məqalə üçün
Təsəvvür edək ki, bir istifadəçi sifariş verərkən səhv etdi, məsələn, yanlış məlumat daxil etdi və ya səhv ödəniş metodunu seçdi. Bu saytda bir addım geriyə gedə bilməz və hər şeyi yenidən etmək məcburiyyətindədir. İstifadəçi üçün bənzər bir vəziyyət, saytla mənfi bir əlaqə təcrübəsi yarada bilər.
İstifadəçiyə bir addım geri çəkilmə seçimini verməyinizi tövsiyə edirik.
4. Vahidlik və standartlar
İstifadəçilər saytınızda qarışıq olmamalıdır. İnterfeys elementləri eyni görünməli və eyni semantik məna daşımalıdır.

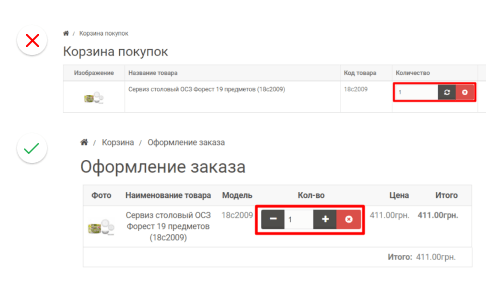
Nümunə 4 istifadə edilə bilən 10 prinsip haqqında bir məqalə üçün
Yuxarıdakı nümunədə, “Səbət” səhifəsindəki və “Çıxış” səhifəsindəki malların miqdarını artırma və azaltma funksiyalarının fərqli göründüyünü görə bilərik.
İstifadəçilər fərqli funksiyalara uyğunlaşmamalıdır, çünki onlar üçün vahid və ardıcıl bir interfeys yaratmalıyıq.
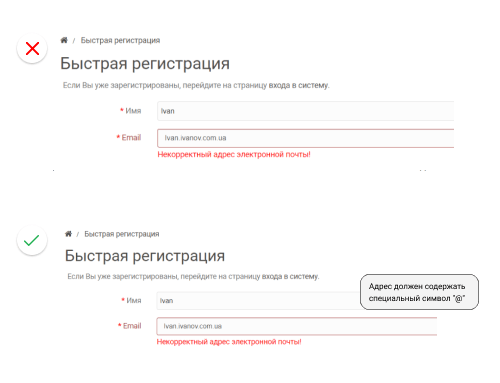
5. Səhvlərin qarşısının alınması
Biz insanıq və səhvlərə meylliyik. Əlbəttə ki, kiminsə səhvlər üçün bütün mümkün variantları əvvəlcədən düşünməsini və qarşısını almasını istərdik.

10 istifadə olunma prinsipi haqqında bir məqalə üçün 5 -ci nümunə
Misalda, istifadəçinin daxil etdiyi e -poçtun səhv olduğunu görürük. Ancaq sistem istifadəçi qeydiyyat formasını emal üçün göndərməyə çalışdığı zaman bunun səhv olduğunu bildirdi.
Belə vəziyyətlərin qarşısını almaq üçün səhvlərin qarşısını almalıyıq. Xüsusilə bu nümunədə, bir e-poçt daxil edərkən istifadəçiyə səhv etdiyini bildirmək və formanı emal üçün təqdim etməsini gözləmək lazım idi.
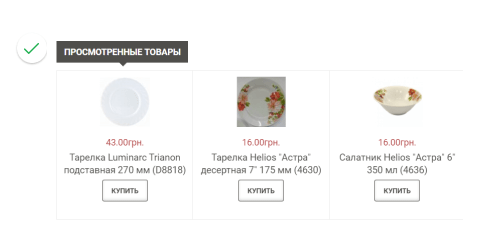
6. Görünüşdə, yaddaşda deyil
Həqiqətən ehtiyacımız olmayan məlumatları kimsə bizim üçün saxlamasını istərdik.
Bu prinsip yalnız istifadəçinin yaddaşına yükü minimuma endirməli olduğumuzu bildirir.

Nümunə 6 istifadə edilə bilən 10 prinsip haqqında bir məqalə üçün
Bu saytda, məsələn, istifadəçinin əvvəllər baxdığı məhsulları xatırlatmaqla “Baxılan Məhsullar” bloku yoxdur. Buna görə də bütün yük istifadəçinin yaddaşına düşür.Və yüzlərlə baxılan məhsul arasında hansını almaq istədiyini xatırlamırsa, sadəcə bu saytı tərk edəcək.
İstifadəçilərinizin yaddaşına yüklənməni asanlaşdıracaq saytda belə bir funksiya yaradın.
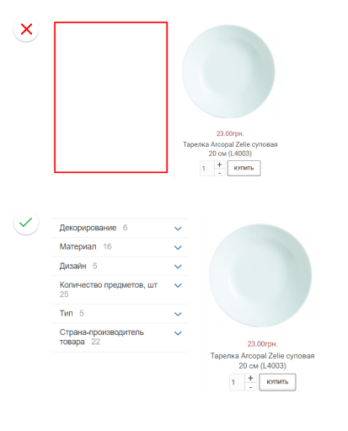
7. Çeviklik və səmərəlilik
Bir saytın və ya tətbiqin interfeysi çevik olmalıdır, yəni fərqli istifadəçi qruplarının ehtiyaclarını ödəməlidir. İstifadəçiləriniz həm yeni başlayanlar, həm də təcrübəli mütəxəssislər ola bilər, buna görə də saytdakı funksionallıq hər kəs üçün təmin edilməlidir.

Misal 7, istifadə edilə bilən 10 prinsip haqqında bir məqalə üçün
Yuxarıdakı nümunədə sürətli məhsul axtarışı üçün heç bir filtr yoxdur. Onların olmaması, istifadəçilərinizin istədikləri məhsulu axtarmaq müddətini artıra bilər.
İstifadəçilərinizin fərqli təcrübələrini nəzərə almağı və hər kəsi məmnun edə biləcək bir funksiya yaratmağı məsləhət görürük.
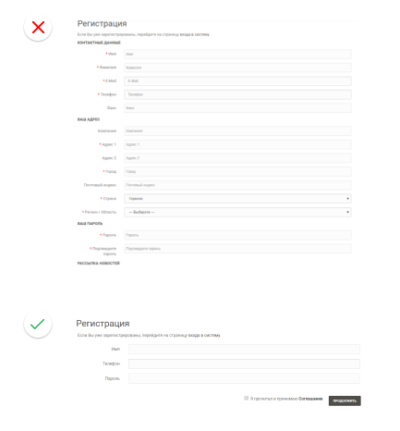
8. Estetika və minimalizm
Estetika və minimalizm təkcə saytın vizual gözəlliyi ilə deyil, həm də UX ilə bağlıdır.
Bu prinsip, saytın əlaqəsi olmayan və ya nadir hallarda istifadə edilən məlumatları ehtiva etməməsini söyləyir.

Nümunə 8, istifadə edilə bilən 10 prinsip haqqında bir məqalə üçün
Misal, saytda qeydiyyatdan keçmək üçün neçə sahəni doldurmalı olduğunuzu göstərir. “Faks” kimi bəzi sahələr ümumiyyətlə əlaqəli deyil və ümumiyyətlə qeydiyyat prosesi sadə və sürətli olmalıdır. Doldurulmuş sahələrin çox olması səbəbindən istifadəçilər sadəcə qeydiyyatını dayandıra bilərlər.
Buna görə də, məlumatların sadələşdirilməsini və səhifənin məqsəd və vəzifələrini dəstəkləməyən lazımsız elementlərin interfeysini təmizləməyi məsləhət görürük.
9. Səhvləri anlamaq və düzəltmək
Bu prinsip səhv mesajlarının istifadəçinin başa düşdüyü bir dildə təqdim edilməsini tələb edir. Bundan əlavə, bu vəziyyətdən çıxmaq üçün istifadəçiyə əlavə hərəkətlər göstərmələri göstərməlisiniz.

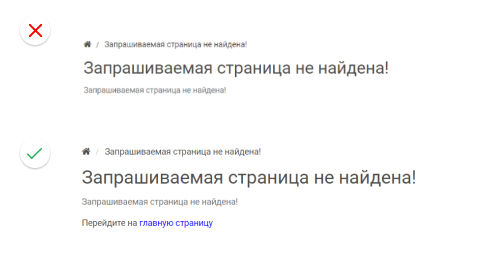
Nümunə 9 istifadə edilə bilən 10 prinsip haqqında bir məqalə üçün
Yuxarıdakı nümunədə istifadəçi axtardığı səhifəni tapmadı. Ümumiyyətlə, təsvir olunan 404 xətası mövcuddur, amma bir BİR var – sayt istifadəçiyə problemin həllini təklif etmir.
Bu halda istifadəçiyə alternativ təqdim etməlisiniz: əsas və ya əvvəlki səhifəyə qayıdın, son baxılan məhsullara keçin və s.
10. Kömək və sənədləşmə
Yaxşı bir interfeys sənədləşdirilmədən özünü izah etməlidir. Ancaq bəzən vəziyyətlər həqiqətən lazım olduqda yaranır.
Təhlil olunan saytda “Yardım” nişanı və ya “Suallar və Cavablar” səhifəsi yoxdur.
İnterfeysinizlə ünsiyyət qurarkən istifadəçidə çətinliklər və ya suallar yarana bilər. Buna görə də, bunların həll yollarını necə tapacağını əvvəlcədən bilmək lazımdır. İnterfeysdə sənədlərin olması bu problemi həll etməyə kömək edəcək.
Ümumi
Jakob Nielsen’in “10 istifadə edilə bilən heuristikası”, interfeyslərinizi yaxşılaşdırmağa başlamaq üçün əla bir üsuldur.
Bu qaydalar ümumidir və əksər hallarda hər hansı bir rəqəmsal məhsula aiddir.
Evristika bir dərman deyil, ancaq interfeyslərinizi tərtib edərkən nəzərə alsaq, böyük bir rəqabət üstünlüyünə sahib olacaqsınız.
